Okay, I’ve just go too much exciting Canvas stuff going on to even keep track of it, but here’s what I played with today: inspired by Janie’s presentation on feedback, I cleaned up my Diigo bookmarks of articles about feedback that I share with students, and I showed how to create a live RSS feed from Diigo into Canvas so that as I add new Diigo bookmarks, those items will automatically show up in Canvas. I put the Diigo page in my CanvasLIVE Playground: Diigo Feedback Resources. I also documented the step-by-step process of how that works here: Diigo in Canvas. Best of all, I have now made a promise myself to curate several articles each week to add to the stream.
Meanwhile, what I want to write about here is not the nitty-gritty of Diigo and RSS and HTML clippings and iframes. Nope. What I want to write about is the more general idea of content curation and distributed content. That is how I see content creation happening in the 21st century, and it’s very different from textbooks (still, sad to say, the default mode of content in education). In this post, I’ll try to describe how I create content by curation, and how I use javascript widgets to distribute that content.
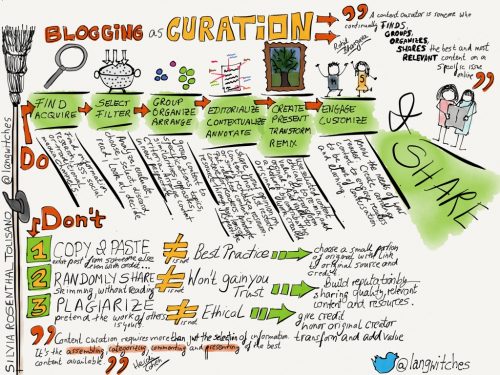
 (from great post by Silvia Tolisano: Blogging as Curation)
(from great post by Silvia Tolisano: Blogging as Curation)
CURATION. So, first, what do I mean by curation? I mean the way that I seek out existing content, assess it, save it, annotate it, and then share it. I don’t really write much content at all. Why should I? There is plenty of amazing content out there: written work, and also images and video. Instead of adding more to that existing content, the better service I can provide is that of a curator. If you think of that in terms of a traditional curator, like a museum curator, the ideas is this: I don’t want to fill up a museum with my own paintings (even if I were a great painter, that would be monotonous); instead, I want to fill up a museum with the great paintings that others have done. Or a librarian: I don’t want a library that contains only books I have written; I want a library that contains lots and lots and lots of books, and I want to help my students connect with the books that will be the most valuable to them.
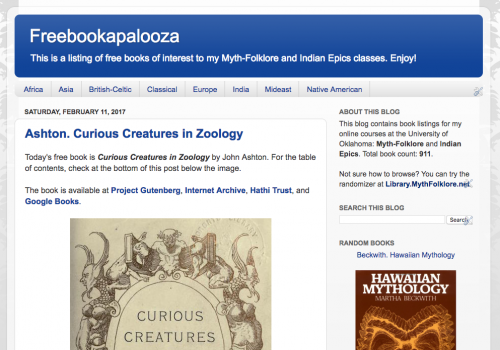
Following up on that librarian example, let me describe my Freebookapalooza project, which is the main way I share free online books with my students.
These are books of folktales, legends, and myths, etc., and it is these story collections that provide the reading material for my classes. I’ve been collecting online books since I first started teaching online, and the Freebookapalooza is just the current form that the collection takes. Right now, I have no idea how it will evolve in its next iteration… but I know it will keep on evolving, as it has for the past 15 years.
To blog is to curate. As you can see, the format is simple: the Freebookapalooza is just a Blogger blog with about 900 posts, each of which features a free online book. I provide basic info like author and title, links to the free online sources I know of, some kind of image or illustration (either from the book or relevant to the contents), plus a listing of the stories in the book. I built this blog in the summer of 2016, and this coming summer I have all kinds of plans to expand and improve it.
Now, let’s look at the Freebookapalooza as a curation process:
SEEK and ASSESS. This is where my professional training really comes into play. I know a lot about these books. Many of these are the same books I used in my work in graduate school… but back then, in the 1990s, I had to be physically in the UC Berkeley Library to use the books. Now: they are online! Literally the same books I held in my hands as a graduate student are available as digital scans. Plus books from many other research libraries all over the world. The best tool for seeking out the books is Hathi Trust; as for assessing the books and deciding which ones to include, that’s my job. And it’s a job I enjoy. Seeking out online books is one of my favorite things to do in fact.
SAVE. I use Diigo as my first line of bookmarking, and then I work through my Diigo bookmarks to end up with the blog posts you see at the blog. Often I go through an intermediate spreadsheet stage if I need to do a lot of sorting and filtering to prioritize the contents I am going to post at the blog. Then, when I do the actual blog post, I save that blog post to Diigo, replacing the earlier bookmarks for Hathi Trust or Internet Archive or LibriVox, etc. wherever I happened to be researching originally.
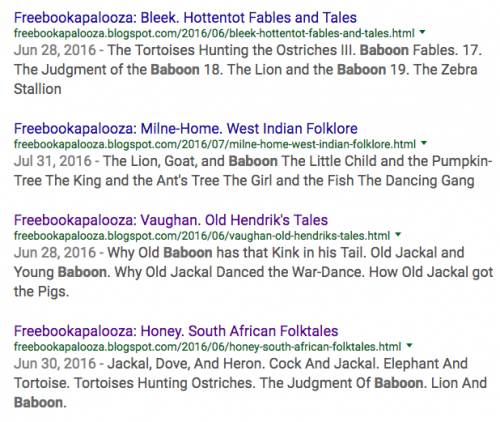
ANNOTATE. I have done minimal annotation at the Freebookapalooza blog right now, and that’s something I want to improve on next summer, especially for the books that I know are of interest to a lot of my students. The most important part of my annotation process so far has been including the table of contents in the blog post. This is important both to alert the students to the contents of the book, and also to take advantage of the search features of the blog itself. Although I cannot search on the full contents of the stories, being able to search on the titles is pretty powerful. For example, one of my students is thinking of doing a class project on stories about baboons. Presto: story titles with baboons. Here are the top Google Search results for the Freebookapalooza’s baboons:
SHARE. This is the best part about any curation process: sharing! Which means: connecting students to the right resources and/or giving them the tools to explore those resources and make their own connections. Here are just some of the ways I am able to share the contents of the Freebookapalooza collection:
Book of the Day. I share a free online book every day in the class announcements. Sometimes students will want to actually read the book and, even if the specific book is not of interest, I am able to promote a culture of reading in this announcements this way. Endless reading. You don’t have to pay for the book… you just have to find the time to read.
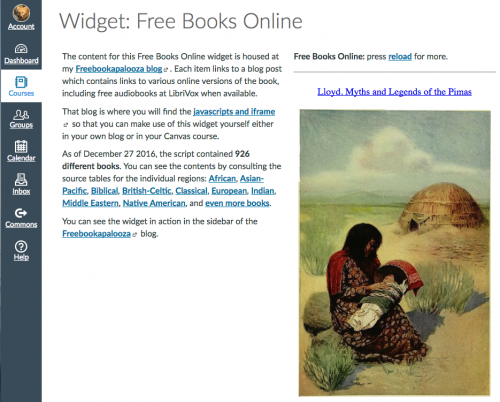
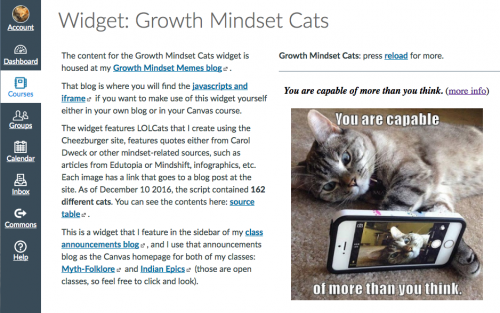
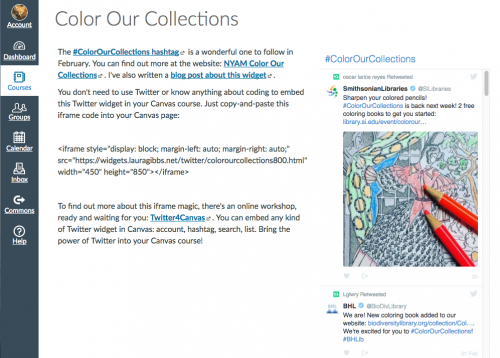
Widgets. I have created javascript widgets to randomly display the books, and the widgets are all available in my Canvas Widget Warehouse.
You can see the widgets at work in the sidebars of the blogs (like at the announcements blog and the Freebookapalooza too of course), they are in the class assignments (like the extra credit reading available each week). With 900 books in the blog right now, I rely on the power of random to continually surface new books, showing the students different books as they move through the course at each visit. Automatically.
Person to person. Each week, students share with me the work they have done on their class project, and the feedback I give them about their work each week is an opportunity for me to share these books back with them, either in the form of a link to a specific book post, or search results (like for the baboons above). As I get to know the students and their interests better week by week, I am able to provide better book recommendations. I’m also modeling good curation practices for them, too, as they also need to learn how to seek out and assess online content, saving and annotating it, and hopefully sharing it too!
~ ~ ~
Conclusion: curation, not lectures. Sure, I could write lectures about epics and fairy tales etc. etc. etc., and I could then record those lectures on video, and I could make the students watch the videos, and that could be our online course experience. And yes, I could rely on my professional expertise to write some pretty entertaining and even useful lectures I’m sure. But instead, I far prefer to put my professional expertise to work in curating online content, and then letting students loose in the Freebookapalooza while also helping to connect them with things they will really enjoy reading: epics that they select, fairy tales that they choose, and whatever else attracts their interest, resulting in a wider range of learning than any lectures of mine could encompass.
So, keep on reading, everybody! And yeah, I have a Reading Motivator Widget too. This beautiful graphic is just one of the motivators in that widget. 🙂
(from Last Lemon by Lisa Swerling & Ralph Lazar)
Crossposted at OU Canvas Community.