Keegan just shared a great post about embedding a website in Canvas via the Redirect Tool: How To Integrate Websites Into Canvas. Lots of helpful information and screenshots also! If the goal is to have students actually stay in Canvas, using the Redirect Tool to add the site address to the course navigation definitely works. That is the method Keegan documents there in his post.
If, however, you want to use the embedded site as your Home Page, then you need a different option: the iframe tag is a way that you can insert a website into a Canvas Page. You can then make that Page the Home Page of your course. That’s the main difference between these two methods of embedding — unless there is some way to make a Redirect item into a Home Page??? If there is, I have not figured that out.
Here’s how the Blog-as-Home-Page works for me:
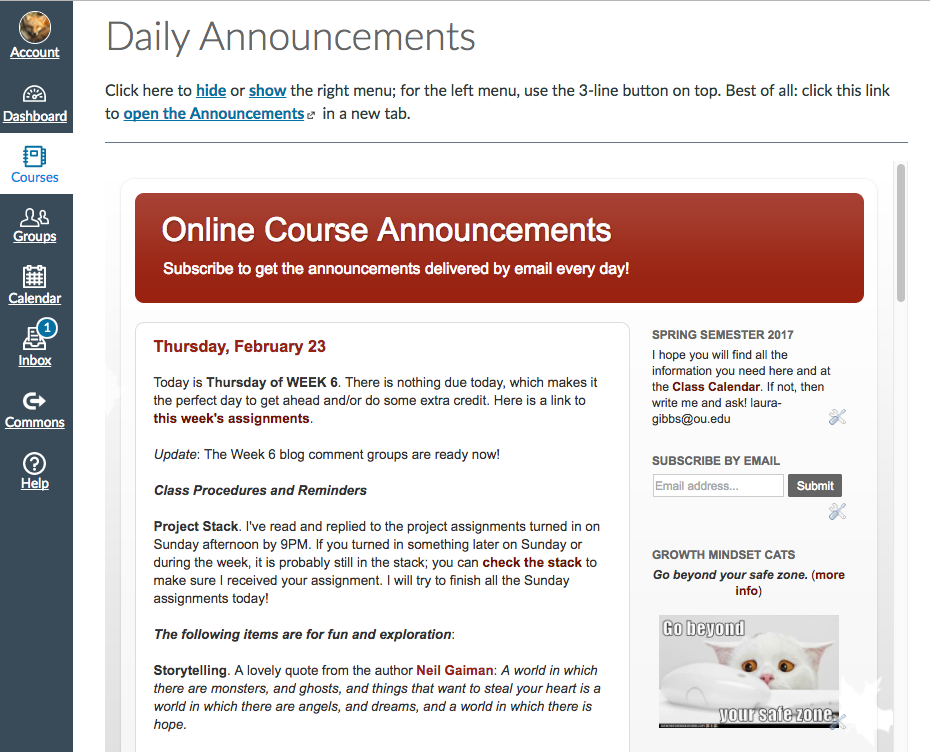
Whenever a student arrives at my Canvas course, the first thing they see is the announcements: Myth.MythFolklore.net (course is fully public, so you too can just click and go). Here’s a screenshot:

You’ll notice I also have a note up there at the top, alerting people that they can just pop open the embedded site in a tab of its own if they want.
So, if students are just on their way to the Gradebook, at least they will see the top part of the announcements (which is where I put the key information each day). If they are going to read through the whole announcements page, though, they will have a better time doing that outside the Canvas straitjacket, which is why I encourage them to open the blog in a new tab.
For details on how to embed a blog this way and also configure it to be the Home Page, see this post: Blissfully Blogging Announcements.
IMPORTANT: http links. Also, if you do embed a website, either with iframe or with the Redirect app, it is really important that you make sure the links open in a new tab. Canvas will not open http links inside Canvas; you have to open http links in a new tab. Worse: there is no warning or error message from Canvas if you click on an embedded http link. Just… nothing. You click and click and nothing happens. A student might figure out that they need to right-mouse-click to open in a new tab, but I wouldn’t count on it. They are just as likely to assume the link is broken.
So, given that there are still plenty of http links out there in the world — including all OUCreate sites that have not turned on encryption — I’ve found it easiest just to set up the site to open all links in a new tab automatically. I use the <base target=’_blank’/> tag in my blog template header, but I am guessing there are other good ways to do that too (more details).
Are there any other tips and suggestions from people who are using the Redirect app or iframe to bring external content into Canvas? Share your ideas in the comments here or at Keegan’s post. Or you can find us both at Twitter: @OnlineCrsLady and @KeeganSLW.
Crossposted at OU Canvas Community.


Yes, the iFrame is another spectacular option. Just being able to use HTML for building is huge. I’ve fibbed the home page by using “Home” as the name of the website via the redirect tool and then disabled the normal course Home. The problem is that it still loads the normal course Home for students when they access your course. Therefore, the iframe method is a compelling use case there.
Excited for all these possibilities. 🙂
YES. And sharing is the key to figuring out what options we have to choose from! It was thanks to back-and-forth at the Community that I learned how to use the Canvas Files space as an https pass-thru for Twitter widgets and also Flickr albums. SO MUCH EASIER than the OUCreate way, esp. for faculty who don’t already use Create. And I found out about that only through a just-out-of-curiosity question I asked at the Community!
https://community.canvaslms.com/thread/2815
Cross posting this comment from https://community.canvaslms.com/groups/university-of-oklahoma/blog/2017/02/23/more-on-embedded-blogs-or-sites
Laura Gibbs,
One technique that I have found very interesting for a long time now is the idea of a semi public LMS based course. The idea that students would have access to an institutional LMS that, after their first term using, they should be pretty familiar with while at the same time be participating in the greater, open Internet is very interesting to me. Traditionally of course the LMS was considered a private space for just students and educators. People used a lot of analogies about “online classrooms” – what my friend Connie Broughton once referred to as “boxes in the Internet” and (it seems to me anyway) that there was a lot more focus on student privacy and protecting them from the outside world. Again, just based on my own observations it seems to me that over the past ten years or so, we as a society have an altered perception of what privacy means in the online world. The idea that students and teachers can interact in a space that only they can see while at the same time choosing to add some ideas to publicly viewable blogs, communities, etc and with options to pull feeds from twitter and other technologies that allow people who care about something in particular that is not a common interest to aggregate their attention on that thing seem, to me, to have a lot of potential for teaching and learning. I imagine classes where students do the the traditional linear learning and proving they have learned (lecture delivery and assessment) but also, as part of participating in constructing their own learning are able to interact publicly with people who care about the concepts or issues that they are studying.
Anyway, thank you for making the world a more interesting place. 🙂