Beware: brain dump! These are notes… but I am happy with how it turned out. 🙂
~ ~ ~
So, I need to start thinking about a way to go with the actual CanvasLIVE presentation proposal. It looks like I’ve got two more-or-less separate tracks to follow: Mindset Cats and Twitter4Canvas. I’ll sketch them both out, and then list the components I have ready to go, along with components I still need to document to fill in the gaps.
For today, I’ll focus on the Growth Mindset one; I’ll do Twitter4Canvas tomorrow.
Growth Mindset / Feedback Cats: This is one that would start from a more pedagogical perspective, following up on Janie’s Feedback presentation. I’d like to do what she did, going from the teaching philosophy/strategy and then to the technology. My goal is a 15-minute presentation. So, that would be maybe 5 minutes on the role of growth mindset / feedback in teaching and learning, and then maybe 10 minutes on strategies for using cats and other motivational memes to weave that content into the online course environment.
Some kind of quick 1-minute introduction followed by:
TEACHING (total of 4 minutes): Growth mindset shifts the focus away from teacher-awarded grades to student-driven learning.
Growth Mindset / Feedback: 2 minutes. I need to series of cats to demonstrate the main themes. I have lots of cats; just have to choose key themes. These slides can go quickly; I’ll reduce each main them to a single word or short phrase — and I’m creating new feedback cats as my focus this semester:
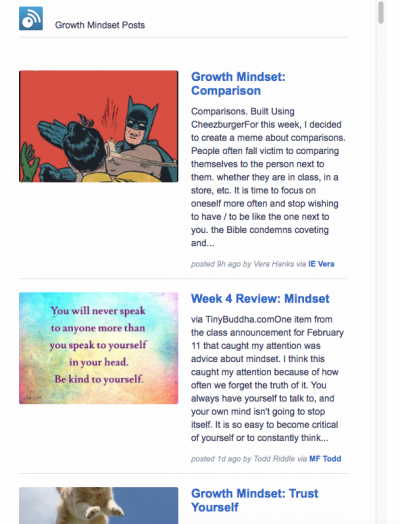
Student Voices: 1 minute. These would be key quotes from student blog posts that I will read. I can get quotes student blog posts via their Mindset stream as they write about and explore growth mindset in class (I learn so much from reading their posts). I need to do a Canvas page that has that blog post stream in; works same as at wiki page where I feature growth mindset student blog stream, as in screenshot here:
Growth versus Grading: 1 minute. Quick statement about all-feedback-no-grading approach. I’ve collected grading materials at Grading.MythFolklore.net, including page of quotes from students re: both grading and curiosity), so I would select key quotes to read.
Some kind of quick 1-minute transition into next section:
TECHNOLOGY (total of 8 minutes). So, once you’ve decided to weave growth mindset into a course, how do you want to do it? Growth mindset is not just content to cover on a given day of the class; instead, it’s about how you approach the design of the class, and it’s also about how you help the students reflect on their own assumptions and take charge of their own learning. For growth mindset to be effective, it needs to be a persistent, recurring feature of the class.
Sharing Cats Out to Students
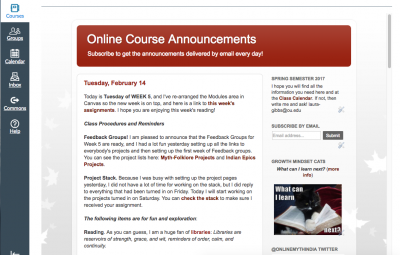
1. Announcements: 1 minute. New cat every day. Myth.MythFolklore.net. And I’ve already written up how to do blog for announcements in Canvas. What I want to talk about here is power of daily class announcements as way to both remind students about deadlines, etc., and also to reinforce the goals and strategies of the class itself. I value growth mindset, and I show that every day by including a cat. Students can subscribe to the blog by email; snag screenshot of how the cat looks in the email.
2. Random Cats: 1 minute. I have a randomizing widget in the sidebar of the announcements: Myth.MythFolklore.net. This means that in addition to the cat of the day, there is a new cat every time students log on to Canvas course; no scrolling – I put it up near the top! Say something about power of random to continually surface material, provide something new, etc. – lots of randomizing widgets in my blogs and also at Widget Warehouse.
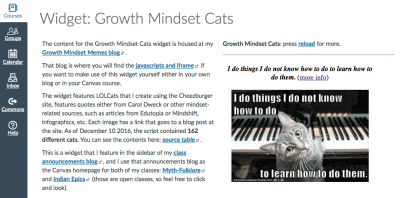
3. Widgets-in-Canvas: 2 minutes. You can also embed randomizing Growth Mindset Cats widget in any Canvas page, integrated with other types of Canvas content. I should mock up a page so there could be a random cat page that can go at open or close of any Canvas module… and explain that my widgets are ready to go and use; if there is interest I would be glad to demo how to use RotateContent.com to create widgets like this – no programming required.
Prompting Students to Reflect, Write, and Share
This is obviously the important part: getting students to engage with the mindset materials, experiment, apply them, share what they learn, etc.
4. Discussion Board: 2 minutes. You can use random cats or cats of the day as Discussion Board prompts; I tested to make sure it works – it does! Details. I use blogs instead of discussion boards, but same idea applies of course: students need space to write and share what they write with others. They can also create their own cats, their own memes, etc. (Tech Tips for students). Basically all of my blog-based challenge assignments and tech tips can be repurposed as Discussion Board prompts for people relying on that space for student sharing:
5. More Resources-as-Prompts: 2 minutes. In addition to randomizers, you can also use blog streams and also Diigo bookmark streams to share content with students for them to reflect on as part of their chosen growth mindset challenges that students could write about and share at Discussion Boards (my students do that in their blogs, but it’s the same idea). Here is how you could do those kinds of prompts in Canvas:
Blog. For example, I have a blog stream for my new Feedback Cats; new blog posts show up automatically in Canvas page:

Diigo. I also have a stream of new articles at Diigo that I have bookmarked and annotated for the students to use:
Videos. Plus, it’s easy to embed a YouTube playlist in Canvas, and you can keep the content fresh by recycling, just bumping up a video from bottom of list to the top every day or as often as you want. (I need to write up instructions on how to embed video playlist in Canvas; emphasize advantages of playlist over single videos).
Quick 1-minute conclusion to review and point to Slidedeck online plus single page with all the links mentioned here.
Okay, that’s a rough sketch, and I think it is fitting together pretty well. Now I am excited! 🙂
Crossposted at OU Canvas Community.