Here’s the Blog-as-Homepage Slidedeck for the upcoming CanvasLIVE, with notes and links below. After the CanvasLIVE event on April 6, I’ll add the YouTube video here too.
And here’s the video 🙂
Slide 1: CanvasLIVE opening slide.
Slide 2: Blog-as-Homepage title slide.
Slide 3: Connected Learning with Cats slide. This is the second in a series of Connected Learning with Cats demos for CanvasLIVE. Check out #CLCats at the Community, and you can find more information at the Connected Learning Cats posts here at my blog.
Slide 4: More Canvas Projects. This slide provides links to some other Canvas projects I am working on. You can find all of those links here on the About Me page which I’ve put inside the Canvas: Growth Mindset course, my newest project!
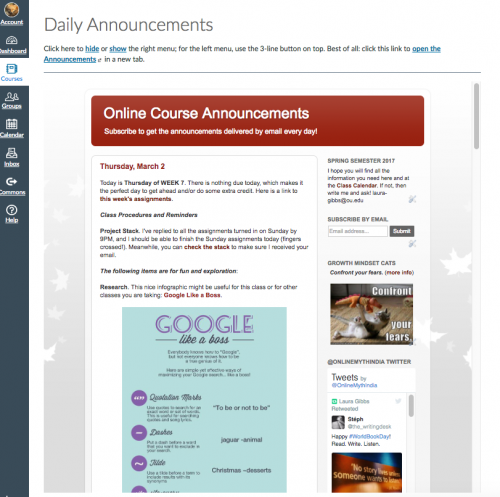
PART A. Blog Tour. I’ll start off by showing you around the blog that I use for my class announcements.
Slide 5. Announcements as Exploration. I see announcements as a way to get important information to students, but also as a way to encourage them to explore, learning things to satisfy their curiosity and grow as learners. It’s not about “class content” in the sense that everybody in the class needs to read it and learn it. Instead, it’s more open-ended, trying to find ways to connect to the students one by one, across that wide range of individual interests. So, even if blog-based smorgasbord announcements aren’t a good fit for your class, you might still get some ideas here about open-ended, wide-ranging content “extras” that you can include in your classes.
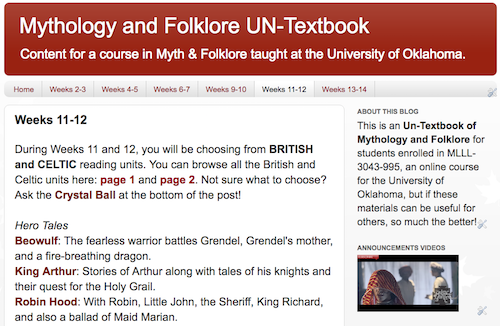
Slide 6. Examples of Blog-as-Homepage. You can see how I do this in my two classes: Myth.MythFolklore.net and India.MythFolklore.net. How you might choose to organize your announcements blog would totally depend on your class, your students, their needs. My announcements blog has evolved over the past 10+ years, so I can assure you that it is a strategy that works for me. I was really glad to learn how to embed my announcements blog in Canvas just as I did for many years in D2L (the LMS we used for 10 years prior to Canvas at my school). I cannot answer people’s questions about the standard ways of doing announcements in Canvas because when we moved this year from D2L to Canvas, I just carried on with my embedded blog, just as I had done in D2L.
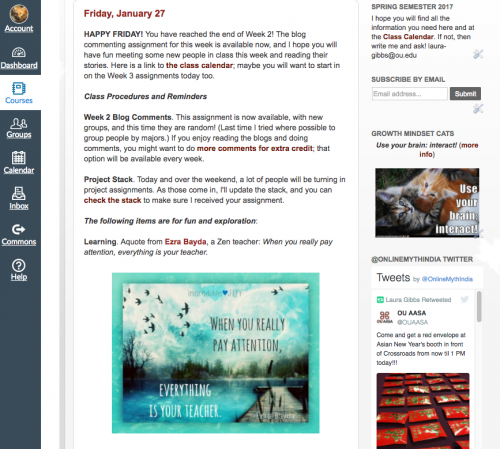
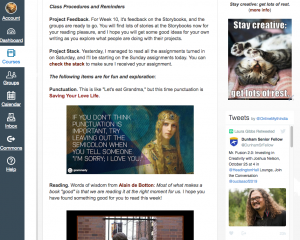
Slide 7. Class Business Section. There’s always a paragraph at the top with a reference to the day and week (there are new announcements every day, including Saturday and Sunday). I put the most important information that people might need in that top paragraph. Below that is a section called “Class Procedures and Reminders” which I try to keep to at most three items per day. These are paragraphs specifically related to class activities, especially any assignments that are due. I don’t have any images here, just text and links.
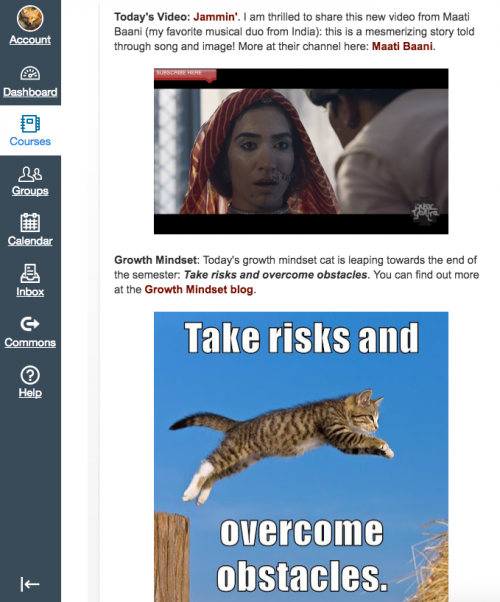
Slide 8. Fun Section. The rest of the body of the blog post contains stuff that is for fun and exploration. Each item has some kind of image or video that goes with it, and I’ll say more about that in the next part of this presentation.
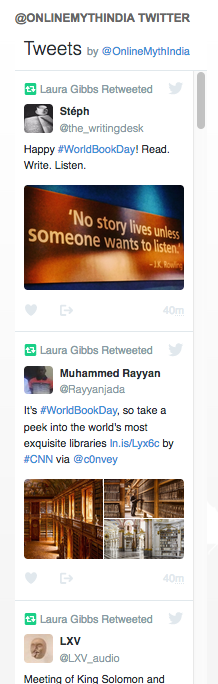
Slide 9. More Fun in the Sidebar. The sidebar contains more fun stuff, all of which is dynamically generated. The sidebar is not something I have to edit; instead, the content creates itself. There are javascript randomizers from my Canvas Widget Warehouse, and I also have a Twitter stream there (find out more at Twitter4Canvas). More about the sidebar here: The Sidebar Never Sleeps.
Slide 10. What about Mobile? I use Blogger which has great support for mobile. It automatically detects when the browser is being used over mobile, and it defaults to a mobile view, suppressing the sidebar. You can simulate Blogger mobile view by adding ?m=1 to any Blogger blog or blog post address just to see what that looks like. That way I can be sure that the blog is useful to students whether they are watching it in the mobile view or in the laptop view with the sidebar. (My students mostly use laptops for their classwork since both classes are writing-intensive, but I know they use Canvas to check in on the calendar and announcements using their phones.)
Slide 11. Every Day Announcements. Blogging really lends itself to an “every day” approach, and that’s the approach I take with announcements. It’s also my philosophy of education in general, where I try to encourage my students to learn a little bit every day as opposed to the binge-and-purge learning that is so common, especially in higher education where classes don’t even meet every day. I don’t expect my students will actually read the announcements every day, but if they do, I have something to offer them!
PART B. Examples of Fun Stuff. I’ll show some examples here of the kinds of fun stuff I share with my students, focusing on the content that I’m also sharing through my Canvas Widget Warehouse, which means the content is all shared with you as well, ready to be deployed in your Canvas course Pages if you want.
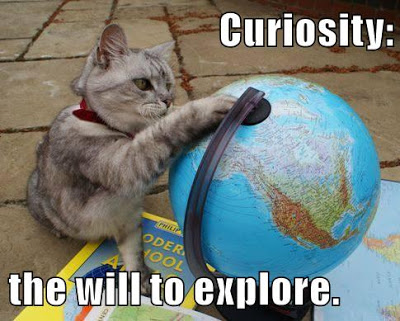
Slide 12. Growth Mindset Cats. These are so popular with the students that I include them both in the sidebar and in the daily posts. You can find out more here: Growth Mindset Cats Widget. I’ll be doing a presentation on the Growth Mindset Cats for CanvasLIVE on April 20.
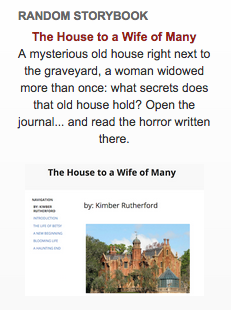
Slide 13. Free Books. I have a huge Library of Free Online Books for my students, and it is one of the main ways I hope to inspire them to keep on reading and learning after the class is over. You can find out more about the Freebookapalooza here. I’ll be doing a Freebookapalooza presentation for CanvasLIVE on June 15.
Slide 14. Student Projects. I love featuring student work in the daily announcements, both in the post and in the sidebar. Students can get ideas and inspiration from seeing other students’ work, and it also shows them that their work is important too, something that will live on in future classes. You can find out more about my Student Project Archive here.
Slide 15. Motivation. I’m a big believer in motivational graphics along with inspirational proverbs and memes. I’ve got lots of different collections of graphics and memes which you can explore at the Widget Warehouse.
Slide 16. Videos. I really like including videos, and you can read more about my approach to YouTube videos and playlists here. I’ll be talking about YouTube Playlists at a CanvasLIVE on June 1.
Slide 17. Ask Your Students. Especially as you are developing the content to use in your announcements, ask your students! My students can choose an extra credit option each week to tell me what their favorite item was from the announcements (which is also a good way to get them to go back and review the announcements!), and that way I learn which kinds of content they are really connecting with. As a general rule, asking your students is pretty much the best way to improve your classes IMO.
PART C. Advantages of Blogging. These are the advantages of blogging, both for class announcements and also as a general practice.
Slide 18. Blogging and Co-Blogging. My classes consist of student blog networks, and so it is very important to me that I show the students how blogs can be a great space for writing and sharing online. I’m blogging, my students are blogging: we are co-bloggers.
Slide 19. Content Curation. Another thing I really like about blogs for content development is that they help you build content over time, post by post, and you can use the labels and search features of the blog to keep track of your editorial process, when you last used a piece of content in the blog, etc. etc. In my announcements, I am able to draw on a vast quantity of content that I have accumulated over the years; the blog helps me keep it all organized and ready for easy re-use.
Slide 20. Sharing and Syndication. By publishing content in a blog, I am able to connect and share with many people, not just my students. I’m also able to publish the content in one place and syndicate that content to other places: the announcements appear in my Canvas class spaces, it gets distributed by email, and people can also subscribe by RSS if they want. Students sometimes choose to remain on the class announcements blog email list, which always makes me happy, thinking about past students who might be out there reading the announcements too! If you are teaching in a K-12 environment and communication with parents is important to you, this type of approach to the announcements might be very helpful, since parents could also sign up to get the announcements by email.
PART D. Key Tips.
Slide 21. Use IFRAME. To use your blog as a Homepage, you’ll need to embed it in a Canvas Page using iframe, and it will need to have an HTTPS address. If you just want to include your blog as a navigation item, you can use the Redirect Tool to embed the blog in Canvas. That works great to get your blog inside Canvas, but for a Homepage, you need the iframe. Details here. My iframe looks like this; don’t forget that the address must be HTTPS!
<p><iframe src="https://ouclassannouncements.blogspot.com/" width="100%" height="1000"></iframe></p>
Slide 22. Be HTTP / HTTPS Aware. One potential problem you run into when you embed content in Canvas is that http links will not function. Your blog needs to be HTTPS, and so do the links in that blog. If the link is HTTP, then it must open in a new tab; otherwise, nothing will happen. Canvas will not open an HTTP link inside a Canvas page, but there will also be no error message; the link just won’t work. So, if there is any possibility that you will have HTTP links in your blog, you need to make sure that the links open in a new tab. I do that by having all links in the blog open in a new tab by including this in the <head> section of the blog; I’m sure there are other methods, but this is the easiest one for me:
<base target='_blank'/>
Slide 23. Include Navigation Links. This is a good rule for any kind of embedding: make sure you provide a link to the embedded object so that students can click on that link to access the content directly. That way, if anything goes wrong with the embedding, they can still access the content. You can also do your students a favor by letting them control the right-hand navigation panel. I configure my blog as the Front Page of the Pages area, and I make that Page the Homepage for the course. That means I can link to the Homepage URL (which displays the right-hand navigation panel) or I can link to the Front Page URL (which does not display the navigation). As a result, the students can toggle between the two views as they prefer. Details here.
And that’s all….!
Slide 24: Let’s connect!
I’m eager to brainstorm any time. You can ping me at Twitter whree I’m @OnlineCrsLady or leave a comment here, or we can connect at the Canvas Community.
Slide 25: CanvasLIVE closing slide.