Here’s my Freebookapalooza slideshow, with the video from the June 15 event. There are lots of links in the notes below because I was not sure if I would be able to do the event or not; I had my wisdom teeth out that morning!
Slide 1: Opening.
Slide 2: Title Slide.
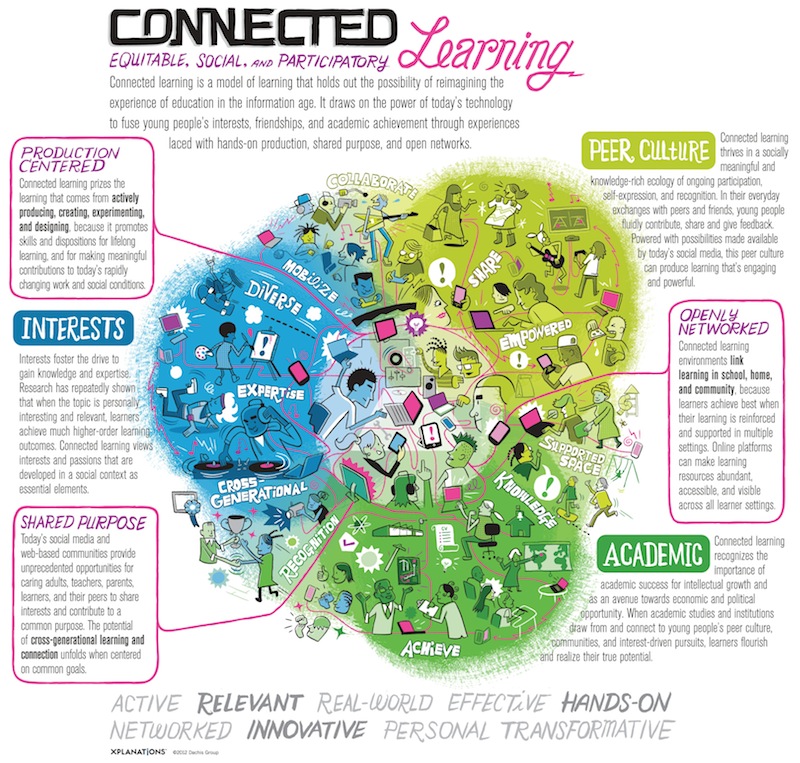
Slide 3: Connected Learning… with Cats.
Slide 4: Taming the Web: The Power of Curation. This is part of my “Summer of Curation” series; check out YouTube Playlists from last time, and coming up next is Beautiful Curation with Pinterest and Flickr.
Slide 5: Dimensions of Curation. This is a slide from last time to remind people about the different dimensions of curation. I really emphasize all of these except for tracking; I get anecdotal feedback from my students, but I don’t really do a lot of analytics (although with Blogger, I could).
Slide 6: Bookmarking Tool: Diigo. Having a bookmarking tool is the key to good curation. I use Delicious for many years, then it went belly up, and I switched to Diigo. It took me a while to appreciate Diigo, but now I love it! See this post for details: My Favorite Features about Diigo and Canvas.
Slide 7: Freebookapalooza at Diigo. The Diigo tags let you browse the Freebookapalooza in lots of ways. Blogs are great for presentation, but the Boolean searches you can do with Diigo bookmark tags make it useful in a different way than the blog.
Slide 8: Publishing Tool: Blogger. I’ve used Blogger for years and since my favorite feature of blogs is navigation-by-labels, Blogger works great for me. Blogger’s native label widgets are actually more powerful and easier to configure than WordPress (although of course you can get WordPress plugins and do programming that go far beyond Blogger labels). Another reason I like Blogger is that it is the choice of most of my students, and I like using the same tools that my students use. More about blogs and labels here: Blog Labels: When you want students to explore…
Slide 9: Freebookapalooza Blog. I hope you will take a few minutes to just browse the Freebookapalooza and see how it works. Maybe you will find some books that you like! There are almost 1000 books here chosen for my Myth-Folklore and Indian Epics classes, giving the students a huge library of full-text books online to browse and use.
Slide 10: Online Books and Other OER. This approach works for ANY kind of online educational material you want to collect and share. For example, if there are Wikipedia articles that you know are useful to your students, bookmark them, organize them, and share them back out with your students. You can do that in ways that will be far more engaging than just a list of links, and more productive than just having your students wander Wikipedia without your guidance to get them started.
Slide 11: Bookmarks to Blog & Back to Bookmarks. For the process of moving from Diigo to Blogger and then back to Diigo again, see this blog post: Freebookapalooza: A Web-Based Curation Adventure. Both Diigo and Blogger have powerful features, and I like to exploit them both!
Slide 12: Step 1: Bookmark every possible item. Even though I ended up with almost 1000 books in the Freebookapalooza, I still have hundreds of items that I have not cataloged yet, patiently waiting in my Diigo bookmarks until I have time to add them.
Slide 13: Step 2: Annotate and publish the best items. For details about the blog post scheme I used, see this post: Web-Based Curation. The most important decision I made was to include the table of contents. That sometimes took a little time if I had to transcribe it myself (or correct really poor OCR), but it was worth it because the students can really see what’s in each book, and it dramatically increases the power of searching at the blog.
Slide 14: Step 3: Delete old bookmark, save new. One of the things I like best about bookmarks and labels is that you can use it to manage your workflow!
Slide 15: Libraries that Scale: S, M, L, XL, XXL, XXXL. When I started the Freebookapalooza, my goal was to have around 100 books so I could share a new book in the daily announcements each day… but it grew and grew and GREW. And it would be even bigger if I had had more time. So, I can testify that this approach works at any scale, and it allows you to grow from something small to something big. Really big.
Slide 16: Flexible Architecture: Labels. The labels are the key: by letting the blog post labels be the navigation architecture at your blog, you don’t have to do anything except label each new post carefully, and then create the label widgets you want to use in your sidebar. More here: Blog Labels. The flexible architecture of blogs is the key difference with Canvas content: there is no content architecture in Canvas besides the inflexible previous-next system you assign via the modules. The actual Pages and Files area are a mess, even at a small scale. At large scale, they are impossible. On that, see the very informative and heartfelt comments from Canvas users who want folders for their Pages.
Slide 17: Same Content: Different Labels. Even better, labels let you design different ways to navigate the content, based on your users’ different needs. In my new Aesop’s Books project this summer, for example, I love the way I can make instant “book galleries” (showing all the fables in a book) and “fable galleries” (showing all the different versions of the same fable) simply by making sure i have a book label and a fable label for each post. I just label; Blogger does all the navigation and page-building for me, automatically.
Slide 18: Feeding Canvas: Randomizing Widgets. I’ve done a whole CanvasLIVE all about the power of randomizing widgets in Canvas.
Slide 19: Feeding Canvas: Blogs via RSS. I found a great new way to display blog content with the Redirect Tool in Canvas. Details here: Blog Labels + Inoreader + Redirect Tool = Canvas Magic!
Slide 20: Feeding Canvas: Diigo via RSS. I’ve written a whole post about Diigo and Canvas here: My Favorite Features about Diigo and Canvas.
Slide 21: Presentation Recap.
Slide 22: Let’s Connect.
Slide 23: Close.