This week’s posts were originally going to be all about the blog networks in my classes (the students’ blogs, my blogs), but it ended up getting mixed in with a couple of posts about the online Canvas training in which I participated this week. For this final post of the week (Happy Friday!), I want to write a post that follows up on both of those themes: ONLINE PRESENCE. Specifically, the way that blogs build online presence, and the way that Canvas does not.
Online Presence: Instructors. As an online instructor, I consider “online presence” to be the most important factor in my course design. What can I do to be “present” to my students? That’s actually pretty easy, for me anyway; I see other faculty struggle with this. I’ll have more to say about that below. But even more important is…
Online Presence: Students. This is the biggest challenge I face as an online instructor: how can I encourage students to be “present” both to me and to each other? Students don’t really expect to be “present” in an online class; there’s not really an online equivalent to classroom attendance. To be present in a classroom-based class means to show up. You put your butt in the seat. You answer “Present!” if the teacher calls roll. But that mere physical presence doesn’t rank really highly in my experience: if students are present but not participating, I’m not impressed. Presence needs to be more than just butt in seat (or eyes on screen), more than just taking notes (or mouse clicks).
The notion of “online presence” is a big one, something that you can explore in many ways. And it is something very important to explore. In this post, I’ll describe some of the ways I think about online presence in my classes. In fact, it is such a huge topic that I think I will resort to just listing the first 10 thoughts that come to mind, knowing that I will return to this topic again later. So, in no particular order, here are 10 things that come to mind when I think about online presence in online courses:
1. Blogs provide a personal space AND a personal stream. Blogs are a space in the sense that you build a blog like a website, but it’s better than a website because the blog is also a place where people can come visit you and leave comments (person to person) and it is also your personal stream which can then be combined into larger streams for the class as a whole (see my post on Inoreader for assignment streams).
2. Canvas has no personal space and no personal stream. There is a Canvas profile page but it is very static: you just put in a little bio and a list of links. The profile page does not reflect your activity in the Canvas network; see my online convo with Jared Stein at Instructure about the lack of personal streams in Canvas. It would not be rocket science to make the profile page into a dynamic personal stream: Canvas has all the data it needs to do that. The problem is not a lack of data; it is a failure of design. A failure of culture. A failure to be present.
3. You can be yourself at your blog. As students work on their blogs over the semester, it builds their presence through the contents of their posts and also through the way they work on the blog design: the look-and-feel of the blog overall and also the contents of the sidebar. They are making choices, they are getting ideas from one another, they are learning about technology. It’s a great process, and it is one that unfolds easily step by step over the course of the semester. There are always new things to explore and experiment with in the digital world. Words, images, media, design. Personal. Creative. Fun. (I need to make sure to come back around to fun before this post is over!)
4. You cannot be yourself in your Canvas profile. I am more than a picture, a paragraph, and some links. But that is all you can be with a Canvas profile.
5. People don’t even fill out their Canvas profile. Even though I think the Canvas profile page is totally boring, I took a few minutes to fill it out; since it is so primitive/limited, it only takes a few minutes to complete. Yet in the online Canvas training I had this week, there was no reminder to fill out the profile, and the trainer had not filled out her profile.
6. An Introduction post in a discussion board does NOT help to build online presence. What is up with the cult of discussion board introductions? In the Canvas training, we were not told to fill out our profiles in Canvas (which is at least potentially useful over time), but of course we were told to write a “self-introduction” post at the Discussion Board… yet those Discussion Board Introductions were not important at all as things turned out. I commented on a few of them to try to create some kind of conversational atmosphere, but the trainer did not reply to any of the Introduction posts, and we were not encouraged to read and reply to each other. Time and effort are precious commodities, both online and in real life. Writing those Introduction posts was not the best use of our time and effort.
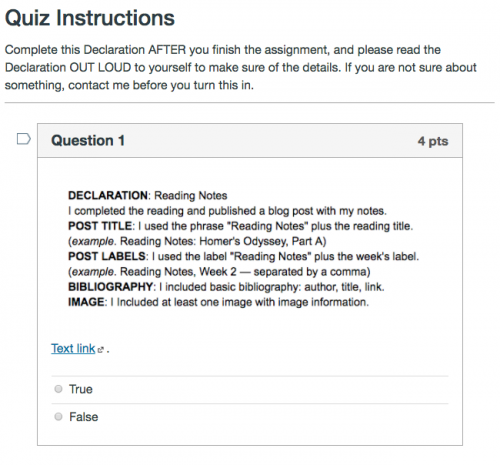
7. Introduction blog posts can be in continuous use. In contrast to the perfunctory discussion board Introduction posts, it’s possible to make really good use of Introduction posts at a blog, but you need to design the class with that in mind. In my classes, students do an Introduction post in their blog in the first week of class, and they use the “Introduction” label on that post. It’s the only post that will have that label, and by having a label, the post then shows up automatically in their sidebar navigation. I make sure to explain to them how labels work as a navigation system for the blog overall; it’s part of the Introduction post assignment! Then, at the end of the first week, I put students in random groups where they read each other’s first week posts, including the Introduction post. But here’s the key thing: they are in random blog groups like that each week, and when they meet a new person in their blog group (which is almost every week), they read that person’s Introduction and leave a comment. So, as a result, they are reading and commenting on Introductions all semester long, and the Introduction post is always the one with the most comments because it is in continuous reuse.
8. Introduction blog posts can evolve. As the semester goes on, students can expand on their Introduction posts. They might want to add “new news” about themselves (accomplishments, big events), and they might also expand on their technical skills, like if they learn how to embed video or audio media into a blog post and want to go back and add that to their Introduction. Some students keep on tinkering with their Introduction, some don’t — and it’s all good! The continuous activity in the comment section for the Introduction post is both a way to connect with other students in the class along with a reminder about the existence of the Introduction post, an open invitation to tinker with the post some more as the semester progresses.
9. Discussion board posts do not evolve. The problem mentioned above with the perfunctory Introduction discussion board posts applies to the use of discussion board posts in general. Although there are some creative ways that people can use discussion boards, the actual technology involved works again the reuse of discussion board posts compared to blog posts. Discussion board posts are hard or impossible to link to (blog posts and even blog comments are linkable), discussion board posts are hard or impossible to find (compare the automatic navigation provided by blog labels), and discussion board posts do not contribute to evolving personal streams (see comment above about the gap between the Canvas profile page and user activity in a course). In short: blogs can build personal presence in so many ways, but discussion boards do not. Insofar as discussion boards are the locus of inter-action in an online course, that course design is not actively helping to build each person’s online presence in a lasting way.
10. Online presence can … and should be … FUN. Spontaneous. Unpredictable. Dynamic. Stimulating. Pleasurable. But Canvas is just not fun. Aside from the panda, is there anything fun about Canvas? The design imperative of Canvas is clearly to make things look all the same, to have everything (and everyone) behave in the same way, and to standardize everything. Which also means: to take the fun out of it. For more about Canvas and cognitive underloading, see the sharp and insightful commentaries by Lisa Lane at her blog; here are just some of her posts:
The LMS and the End of Information Literacy
The Pedagogy of Canvas
Complexity over simplicity in online classes
(and you can read my thoughts about all that here: Engagement, Creativity, and Non-Conformity)
Okay, I have reached the magic number of 10, and I have work to do today, so I’ll stop here. That was admittedly a hodge-podge of thoughts, but it gives me something to return and build on the next time that I address the question of online presence. Blogging: it iterates! 🙂
It takes time for potential to flower.
Crossposted at OU Canvas Community.