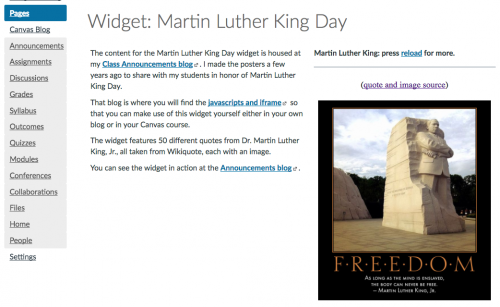
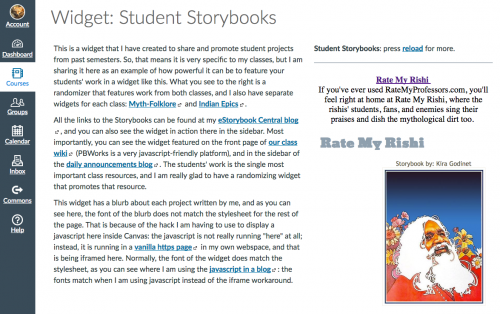
For today’s post, I want to follow up on yesterday’s post about my Freebookapalooza widget, where I emphasized random-for-discoverability. Today I will focus on two similar widgets (one for each of the two classes I teach) — the Myth-Folklore Images and Indian Epics Images widgets — but with an emphasis this time on curiosity, and the importance of curiosity in the learning process.
Let me begin with the widgets. On the left, you see the Myth-Folklore widget which draws at random on images from the UnTextbook from which students choose their reading in the class each week (it includes some India images also because India is one of the regions included in the class). Meanwhile, on the right, you see an Indian Epics images which draws on a wide range of art related to the characters in the epics and other Indian stories; again, in that class, students are choosing their readings from the huge range of options that are available. So, each time the page loads here, you will see other images at random (although my students sometimes joke that it is a divine sign if they do, by chance, see the same image twice in a row):
|
These are the 200-pixel-wide versions that I can use in blog sidebars; there are also 400-pixel-wide versions available which you can see in Canvas for example: Myth-Folklore and Indian Epics. |
|
Importantly, it is not only an image that you see, with the images being just some kind of eye candy as so often happens in the students’ other online worlds (and even, sad to say, in other academic content online). Instead, each image has a link where you can learn more: if you are curious, just click! The links in the Myth-Folklore images go to specific stories in the online UnTextbook for class, where students choose a different reading unit each week (there are 100 reading units overall). The links for the Indian Epics images go to pages at a class website which is a repository of images, and which is also home to the public domain reference editions of both the Ramayana and the Mahabharata that the students are using in the class — and yes, that class is also based on the students choosing their own reading from week to week.
And that, then, is the key: how will the students CHOOSE what to read? how will they decide what they want to learn in the class?
For me, curiosity is the learning motivator that is most strong, and it is the learning motivator that I try to encourage most in my students. Now, there is a whole range of reasons why students might be curious about things: some students have acquired a kind of conventional, impersonal academic curiosity (although that’s less common than people like to assume), but all students have elements of purely personal curiosity that they can build on. That, in turn, is fascinating for me, because as I learn about the students’ personal curiosities, I get to know more about them as people, far more so than if I were the one making all the decisions about what to read and learn in the class.
So, I use widgets like these, and others, woven into as many class spaces as possible (daily announcements, assignment pages, class resource websites), in order to try to excite the students’ curiosity, and I also encourage them in their blogs to make their curiosity visible to others, explaining why they make the reading choices they do and what their favorite stories are, while also sharing their favorite images in their blog posts too.
In future posts, I’ll have more to say about curiosity and the high value I place on it in all my course designs, but for now let me close with a great post from Maha Bali responding to the recent flurry of concern about fake news stories and the larger questions that arise for us as educators. I really appreciated the emphasis she put on curiosity, and the danger of IN-curiosity, here:
Fake News: Not Your Main Problem by Maha Bali (writing at DMLCentral). I highly recommend the whole article; here is a key passage for me:
The real problem isn’t that some sources produce fake news. The problem is that young people (and grown, otherwise reasonable adults!) are not prepared, morally, socially, and emotionally to interpret this critically. Martin Weller has wondered if we are at an age of unenlightenment, and Sherri Spelic has brought up the issue of incuriosity about others — that’s more an attitude and an orientation than just a skill. It’s not something we switch on. It takes years to build, especially with so much going against us.
And here is the item that Maha cites from Sherri Spelic (writing at Medium): Incuriosity is a thing, and why not? She concludes with this optimistic paragraph that I endorse wholeheartedly:
Complexity is never going to be everybody’s friend. But complexity met with curiosity can become a source of momentum or points of departure; opportunities to broaden rather than narrow our fabulous humanity.
So, why do I use all these randomizing widgets? It’s one way, among many, to “broaden our fabulous humanity.”
And of course curiosity is a major motif in the Growth Mindset Cats collection! Here’s one — and, yes, the famous kitten-with-apples video is included in that post, but I will restrain myself from including it here. Although, if you are curious, it is just a click away. 🙂
Confront the unknown with curiosity.

Crossposted at OU Canvas Community.