As we get near the end of the semester (as of today, there are five weeks of class remaining), I wrote up a new “countdown” widget for my class, and I thought that would be something good to share here as an example of simple date-based widget. In this post, I’m going to focus on the nitty-gritty of how to make the widget. Meanwhile, you can see that this widget is also related to time management; more about that here: time management posts.
How does the widget work? I created this date-based text widget using RotateContent.com, a free online tool that converts HTML tables to javascripts. As you can see, the countdown widget “counts down” the days until the end of the semester, and alerts students how many points, more or less, they should have based on whether they are trying to finish the class with an A by the end of Week 15 or if they want to finish up before Dead Week in order to have a week off at the end of the semester to prepare for exams in their other classes (Dead Week is has long been a sore spot at my school, as you can read in the student newspaper).
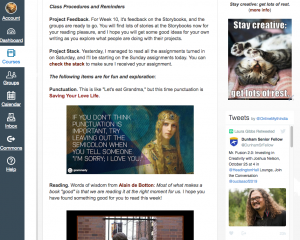
So, voilà, you can see the widget at work in the side bar of the blog here: Class Announcements. Because I use that blog as my Canvas homepage, you can see how it looks here in one of my classes; the countdown widget is under the growth cat and above the Twitter stream; I don’t want to make a big deal about it, but I do want it to be there persistently, updating automatically day by day as we get closer to the end of the semester. My classes are open, so feel free to click and take a look; no log-in required: India.MythFolklore.net:
Making the widget. Here’s a step by step guide:
STEP ONE. Create an HTML table. The content is dynamic with a date that responds to the system clock, but it doesn’t require any fancy programming. Instead, you create the widget by generating a simple HTML table with the dates you want in the left-hand column and the corresponding HTML content (which can be anything: text, links, images, etc.) in the right-hand column: countdown.html. I actually wrote this using a spreadsheet since the content is basically a kind of formula that repeats, although the formula shifts during Thanksgiving Break and then during Week 15 when it’s no longer possible to finish before Dead Week. So, the content is partly automated (I used the spreadsheet to fill in the dates, the points, and most of the text), but also something I manually tweaked in the resulting HTML table.
STEP TWO. Convert to javascript. After you prepare the HTML table, RotateContent.com converts the HTML table into a javascript. You then need to upload the javascript to your own webspace (RotateContent.com converts the javascript but does not host it for you; you need to do that yourself). If you want to use the widget in Canvas, you need to make sure that you have https webspace so that the javascript and its assets (image assets, for example) will have https addresses that will display properly in Canvas.
STEP THREE. Insert the javascript. Then, you use the https address of your javascript to insert it wherever it is going to go. I happen to put it in the sidebar of my class announcements blog, but I could also put it into a Canvas Page, for example; you can see examples of javascript widgets in Canvas pages in this demo course I created last summer: Canvas.MythFolklore.net. There’s information there about calendar-based widgets, random widgets, and also about how to randomly display a date-based calendar widget (it’s like having two widgets for the price of one).
Thanks to Reclaim Hosting! As always, I am very grateful to Reclaim Hosting and the Create project at my school — check it out at Create.ou.edu — which gives students, faculty, and staff access to their own web hosting space, including an https option that is very (VERY) simple to use.
Aside: I’m also using my Create domain to host this blog so that I can learn more about WordPress in order to provide better support to my students who are also experimenting with WordPress in my classes.
The power of dynamic content. Creating dynamic content like this is one of my favorite things to do! Unlike static content that students have to find manually (click-click-click, where you risk losing them at every click), dynamic content allows you to present fresh content to students automatically either based on the date (something new each day, like this countdown widget) or at random (like the growth mindset cats, with a new cat whenever the page loads). On days when they are doing a lot of work for my class, students might visit Canvas multiple times, and I want to take advantage of that by presenting them with new content. And it’s easy: I just create and insert the widget, and it is ready to go-go-go at any hour of the day or night. I like to get a good night’s sleep… but my widgets are always awake! 🙂
THANK YOU, RANDY HOYT! And, finally, a big shout-out to Randy Hoyt who created the RotateContent.com tool many years ago and continues to make it freely available to everyone online. Randy is an OU alum, a web-maker extraordinaire, and is also a founder of Foxtrot Games, maker of beautiful board games. If you give RotateContent.com a try for yourself, you can say thanks to Randy over at Twitter where he’s @randyhoyt.
Plus… cats. I also want to sing the praises of Josh Walcher’s writtenkitten.co. I used that to write up the first draft of this blog, and it rewarded me with kittens throughout. Why are my blog posts so long? Blame the kittens! And if you want to thank Josh for helping cats take over the Internet, you can find him at @Josh_Walcher.
Crossposted at OU Canvas Community.