Students are filling out Canvas Surveys this week as part of my mid-semester evaluation process, and I’ll be reporting back on that after Spring Break… one survey result popped up yesterday, though, that caught my attention because for the question soliciting “advice to instructors using Canavs” the student wrote something in all-caps:
The Grace Period is a term I use in my classes to refer to the difference between the soft deadline at midnight and the hard deadline at noon the next day. I really like how Canvas makes that easy to do, unlike D2L. I wrote a post about this last Fall, so I am reposting it here, prompted by my student’s plea to faculty in all-caps! 🙂
Today I want to focus on what I think is one of the best features in Canvas: there are two different “deadlines” for any assignment, not just one. Generically, these are usually referred to as “soft deadline” and “hard deadline,” although I like to call it a “grace period” when explaining the system to my students.
D2L did not have a two-deadline option — not for quizzes anyway, although for reasons unfathomable to mere mortals, they did offer it in the Dropbox (which I never used). In Canvas, it’s consistent across the system: if you have a due date, you can choose a soft deadline and a hard deadline, and I would urge everyone to consider taking advantage of this system. I cannot imagine teaching without it! In my classes, I use the “grace period” as an automatic emergency extension, no questions asked, so that if students are a little bit late with an assignment, they can still turn it in, no problem, no penalty. Specifically, I have assignments that are due by midnight on such-and-such a day, but there is a grace period until noon the next day, and I offer that “grace period” for every assignment in my class.
Advantages. There are several advantages to this approach.
Just practically speaking, it means that midnight does not become some kind of fetish. Sure, if I say something is due on Tuesday, I’d like for them to finish the assignment on Tuesday, but it honestly doesn’t make any difference if students turn something in at 2AM as opposed to midnight. I’m not awake at 2AM, but I know that many of my students are.
This approach also respects the fact that there are all kinds of emergencies that come up in people’s lives; that’s only natural. Students shouldn’t have to share those details of their private lives with me, and they shouldn’t need me to pronounce on what is a “legitimate” emergency or not. If they consider something an emergency so that they are not able to finish an assignment on time, that’s totally their decision, and they can finish up the assignment the next morning.
I also offer extra credit options to make up for assignments they miss if the grace period is not enough; I’ll write about that in a separate post.
Grace period in D2L: so clunky! When I used this system in D2L — and I did, for many years — it was really clunky. D2L has only one possible deadline you can set for a quiz (which is how my students “turned in” all their assignments), so I had to make it the noon deadline of the following day. I would title each assignment based on the day it was due — “Wednesday Storytelling” for example — but that assignment would show up as due on Thursday at noon in the calendar.
Even with that serious drawback, I did use this system in D2L, and I was really excited when I learned that this is an easy-to-design option in Canvas, something that is officially built in as part of the assignment/calendar system.
Here’s how it works in Canvas:
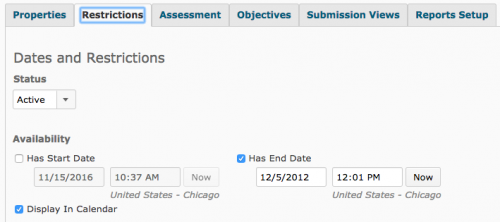
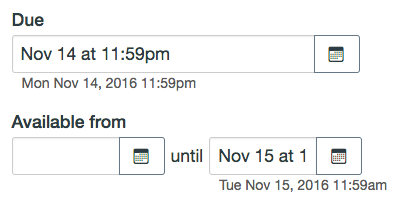
When you set the availability dates for an assignment, you have three different dates you can enter:
- Due: The due date is what shows up on the calendar. All my assignments are due on a specific day, and I let it default to the Canvas end-of-day time which is 11:59PM.
- Available from: This is the earliest possible date on which students can complete an assignment. I use this option for only a few assignments. I prefer for students to work ahead whenever possible so, as a general rule, all my assignments are available starting on the first day of class, which means I leave this option blank.
- Available until: This is when the item actually becomes unavailable to students. So, for this, I set the available until date for every assignment be noon the next day (I use 11:59AM instead of noon to parallel Canvas’s default use of 11:59PM for midnight).
The grace period is that gap between the “due” date in Canvas and the “available until” date.
Gradebook highlighting. If a student turns something in during that grace period, it shows up as a red in the Gradebook, but with no penalty. To be honest, having those red highlights is not very useful. You can see the splotches of red in the Gradebook; here is a screenshot of my smushed Gradebook (more about the awful Gradebook in a separate post) that shows the pattern of grace period use in one of my classes:
Instead of those splotches of red, I would actually prefer a real report about students who are using the grace period a lot so that I could share that data back with students. Is that possible? I couldn’t find anything like that in the Canvas documentation, and given the extremely in-flexible and un-useful Canvas Gradebook, I guess I am not surprised. If I had such a report, I could share that report with students who are struggling with time management so that they would know just how often they are using the grace period. They could then could consider making it a personal goal to use the grace period less often, but Canvas unfortunately doesn’t give me any data to use in that way (at least not that I can find out).
In terms of my Canvas advice tips, I would rate this one at the very top: it really does help students! So, I would strongly urge faculty to consider using this two-deadline option in Canvas. You couldn’t set a grace period with quizzes in D2L, but now with Canvas, you can!
As for procrastination: it’s a proverbial problem, something that we are all struggling with: For the diligent, a week has seven days; for the slothful, seven tomorrows. I am grateful for any and every tool I can use that will help my students to manage their time in positive, successful ways.
Crossposted at OU Canvas Community: Instructional Designers.