I said I’d explain how I set up the responding groups in my class at random, so I documented the process step by step today. I have really worked on this system over the years because it’s a very important part of the class. Finding ways to make sure that people meet each other and that they both give and receive comments reliably is important to me.
Plus, I also don’t want to spend a lot of time on this; using a randomizing spreadsheet means that the whole thing takes me under 15 minutes, but the students have exactly what they need to quickly find the blogs they need to comment on without having to look things up: just click and go! And the use of labels in the blog sidebars means that the blogs are all very easy to navigate.
And no, there is very little about Canvas in here. Why? Because Canvas doesn’t let me manage a spreadsheet with my students’ data along with other data. So, what you will read about here is how I create a spreadsheet in Google Sheets, in other words: a real spreadsheet, with randomizing functions, sorting, filtering, etc. Which means: nothing like the horrible Canvas gradebook which I cannot even filter. I copy the one piece of data I need from Canvas into this spreadsheet, as you’ll read below.
Here’s how it works:
1. Update instructions. Each week, I update the instructions from last semester; for this semester’s Week 2, they just needed a bit of tinkering because of the new “story planning” option: Week 2 Instructions. That page links to the groups for each class; now I need to create the groups!
2. Find inactive blogs (no story). I check to see who did NOT write a story this week. To do that, I use Canvas, looking for blank Week 2 Story Declarations. I also double-check to make sure they didn’t just forget to do the Declaration (if that’s the case, I fill it in for them). In a given week, there are usually a few people in each class who don’t do a story, which is fine. This time I had 3 people without stories in each class. That lets me do a quick calculation about how this will work in Groups of 3. In both classes, I have 2 left over when I divide by three, which is awkward, so the best way to smooth that out is to create 4 groups of 2, and then have the rest be groups of 3. That gives me 15 Groups in Myth-Folklore (41 active students, 3 inactive), and 13 Groups in Indian Epics (35 active students, 3 inactive) this week.
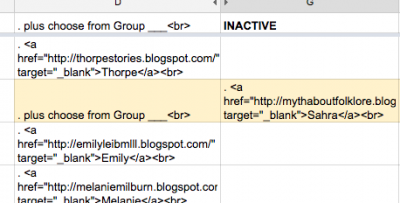
3. Spreadsheet! Then I go to the magic randomizing spreadsheet which I set up in the first week of class as students created their blogs. I have the raw HTML arranged in columns, including an “inactive” column for people without a story this week. So, I move the blogs without a story from the active column into the skip column. That gave me 41 active people with stories in Myth-Folklore, and 35 in Indian Epics.

4. Randomize! I then randomize the spreadsheet using the amazing RAND function. So, I paste in the RAND for all the active blogs and then sort on the random column. Presto. That gives me the inactive blogs at the bottom (because their cells are blank), and all the other blogs randomized. I then paste in a column of group labels that I reuse from another sheet (Group 1, Group 1, Group 1, Group 2, Group 2, Group 2 and so on). I jiggle the bottom four groups so that they have two people plus one inactive (or blank), and that’s it.
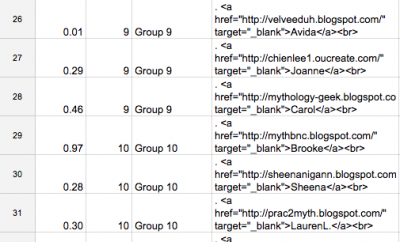
5. Group listing and alphabetical listing. I sort by groups to get a group listing and paste the HTML into the wiki page. Then, I sort the spreadsheet alphabetically by people’s names, which gives me an alphabetical listing so people can find their group number. And that’s all! You can see what the weekly listing looks like here: Week 2 Myth-Folklore. The alphabetical listing comes first, and then the groups below. The idea is to make it very quick for students to get to the blogs in their groups.

So, yes, I wish the Canvas Gradebook were like a real spreadsheet. But it is nothing close to being a spreadsheet; I will save those complaints for another day. Today I will just say that I love the power of Google Sheets and the RAND function. 🙂
(Made with keepcalmomatic)
Crossposted at OU Canvas Community.