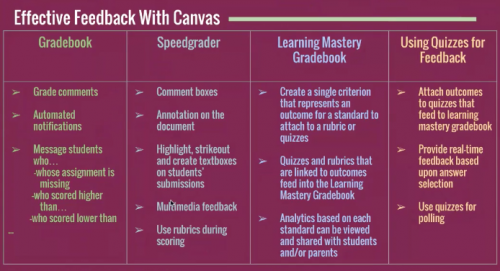
One of the reasons I am very motivated to do some CanvasLIVE demos is that there is a YouTube option, so it is possible to watch at YouTube later and also share with all the powerful YouTube sharing options like embedding. I could not attend Janie’s “live” presentation, I watched it later that evening with great interest. I should say GREAT interest with all-caps: feedback is, in my opinion, the single most important factor in creating a strong learning experience in any setting, not just online. So, here is a link to Janie’s presentation on YouTube: Inspire Greatness with Canvas Feedback Loops, and you can see it embedded at the bottom of this post. Plus there’s a Community Page for the event, and also a page with Feedback Resources in Canvas. If you have time to spare to watch the video, you should watch; it is very useful, focused, and easy to follow. This screenshot gives a good summary of where the presentation ends up:
The whole presentation was very thought-provoking for me because I could connect in some ways (feedback) but I’ve gone a very different direction in terms of grading. Below I’ve hit some highlights and I also included links to posts where I have written about this previously, both at this blog and in my other materials online.
UNGRADING. The biggest difference I have with the approach advocated in the presentation is that I do not grade. And that is my advice to everybody who has the freedom to make this choice: just stop grading. Give a final grade at the end of the semester if you must (I must), but do not let grading interfere with the feedback process. Grades are not just labels as Janie says several times in the presentation; grades are a system of reward and punishment, and they are fraught with all kinds of unhelpful baggage that holds students back in all kinds of ways. I’ve documented my own ungrading process here: Points-Based Grading: Cumulative, Not Punitive. And check out #TTOG at Twitter; Teachers Throwing Out Grades is a movement!
Anyway, I’ve never put grades on student work since I started teaching online back in 2002, and that means I can provide 15 years of testimony to the effectiveness of an “all-feedback-no-grading” approach. Even more important, jus listen to the students: What Students Say about Ungrading. Short version: they say it works!
I know that K-12 instructors don’t have this freedom, but many of us (even most of us?) in higher ed actually can do this type of grading. In a subjective discipline like writing, I believe it is the best way (no grades is the key to unleashing creativity), and I think it also has advantages even in disciplines where assessment can be more objective (but no less arbitrary).
UNGRADING IN CANVAS. The way I take myself completely out of the grading process and put the students in charge of their own grade is to associate a checklist (not a subjective rubric; just a simple checklist) with every assignment, and then I create a true-false quiz with the checklist as the “question” in the Gradebook. When they answer true to the checklist question, the points go into the Gradebook automatically. I call these Gradebook Declarations, and I’ve written up all the details here: Points-Based Grading: Student Gradebook Declarations. This has a lot in common with Janie’s quizzes-for-feedback, but it goes farther and turns this into the grading procedure for the class.
I also discovered a useful quiz question hack that I use so that I can make changes to a question that recurs week to week and not have to edit every question instance separately (thank goodness! otherwise, the sheer tedium of updating all question instances would inhibit me from tinkering with the checklists to improve their clarity and usefulness, which is something I am now free to do).
GROWTH MINDSET. While I have never graded, it was only in Fall 2015 that I started using Dweck’s growth mindset in my classes, and the results have been amazing. The students have always liked my ungrading system, but they did not really have a narrative of self-directed learning … and now they do! I should write up a post about all the ways I weave growth mindset into my classes, but let me share here just how I get the students started with that: Week 1 Growth Mindset. You can also see the blog posts they write about growth mindset both in the first week and in optional posts later on here: Growth Mindset blog posts.
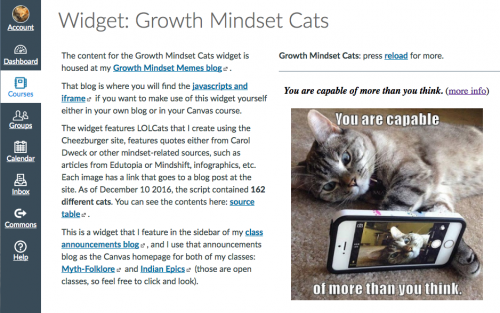
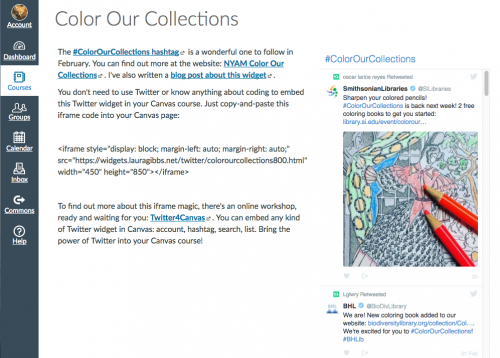
GROWTH MINDSET CATS. Okay, they may seem silly at first, but the Growth Mindset Cats have turned out to be a huge success with the students. I’ve written up a post at this blog about the power of the random cats. And since writing that post in October, I’ve created a Canvas Javascript Widget with Random Growth Mindset Cats: anyone and everyone is welcome to use it! You can find the iframe magic code here: Growth Mindset Cats Canvas Widget. See the bottom of this post for the cat widget in action!
PEER FEEDBACK. I spend most of my time each week as an instructor giving feedback to students (I teach writing, so, that’s what I do: I have stories from 80-90 students each week to read). The bigger challenge, though, is helping the students learn how to give each other useful feedback, and also how to make good use of the feedback they receive from me and from others. Especially since they have been so grade-oriented (and grade-traumatized) over their years of school, this is not an easy task! In Week 2 I start by sharing with them some useful articles on giving and receiving feedback which they read; then they share their thoughts: Thoughts about Feedback.
New Randomizer Idea. One idea I got while watching Janie’s video was to create a randomizer for the feedback articles I share with students; that would actually be better than the system I use now where I give them a list. Randomizers are more fun than lists, and I have lots more articles than appear in the list for the assignment, so a randomizer would let me share more of those articles with the students.
… and that’s all for now! I know this is more a post just about teaching philosophy and strategies; since I prefer to keep myself OUT of Gradebook and grading, I don’t use any of those Canvas Gradebook or Mastery tools with my students — their grade in the class is between them and the computer; I just keep an eye on total points to see who is struggling so that I can intervene accordingly. Still, I hope that some of these materials can be useful for people who are using a feedback-driven process that takes place in the Canvas grading tools.
Meanwhile, it was so nice to get to watch a CanvasLIVE presentation on a topic that is of great interest to me and of great importance in the whole teaching endeavor; I’m looking forward to more events… including events like this one where I can’t make it live but can catch up later. 🙂
And here’s a random cat to finish off the post (reload for more):
Crossposted at OU Canvas Community.