In an earlier post, I outlined my mid-semester feedback/evaluation process, and now the mid-semester week is here. I really enjoy getting this feedback from students. When they are happy, I am happy… and when they are not happy, that gives me challenges to work on in future semesters. And there is never a shortage of challenges. But that’s good: we all get to keep on learning!
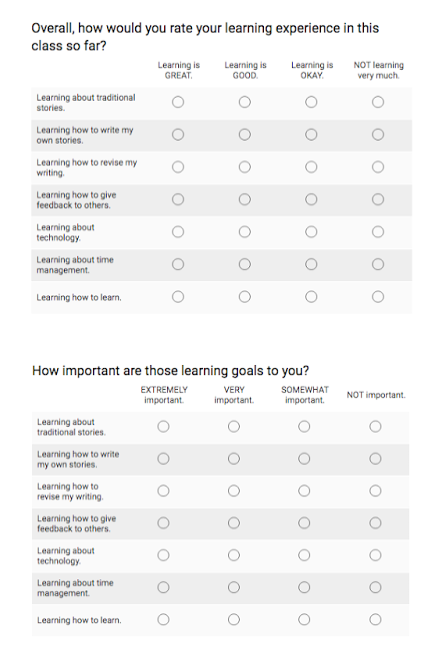
On Monday, students finished up the first part of the process, which is a general Reflections post. You can see the prompt here. There’s no word-count minimum or maximum; some students write a lot, others not so much. I learn things from every post, partly just from the contents of the post itself, but even more so from seeing that in the context of each student’s class project, etc.
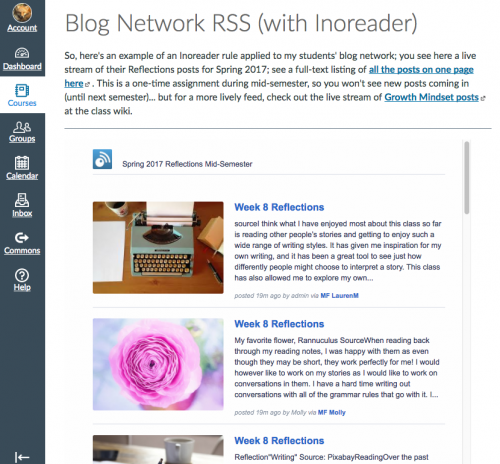
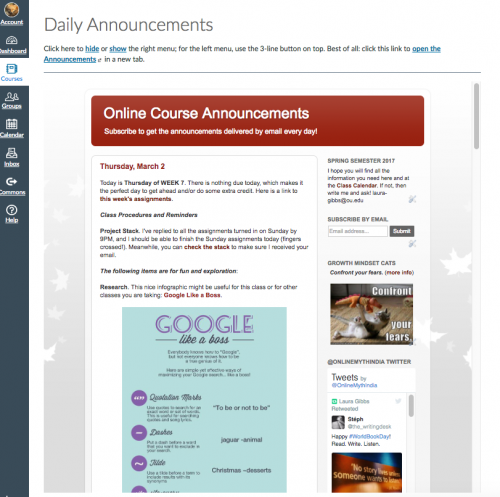
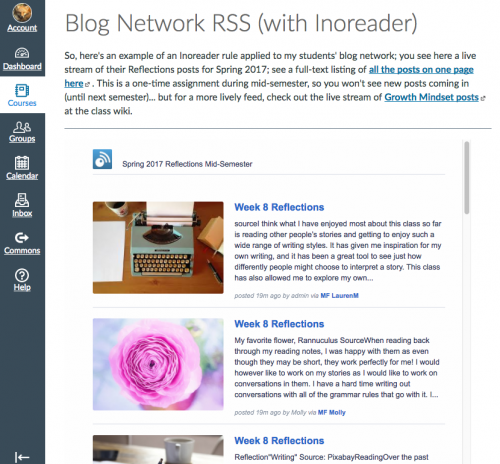
I read the posts in Inoreader, but it’s also possible to use Inroeader to share a live stream of the posts in other spaces, so I create that live stream to share with Scott Dennis here: Blog Network RSS (with Inoreader): Reflections Posts. That’s a Canvas page, as you can see in this screenshot. Scott was interested in some quotes about #connectedlearning from students, so I’ve also highlighted some quotes below, along with a step by step for anybody who’s curious about the amazing powers of Inoreader.

What follows are selected quotes about connected learning with class-as-community; as you can see, the students are writing stories every week that are inspired by the reading, and they are also reading and commenting on each other’s stories. I don’t want them to just be waiting for my reactions to their writing; I want them to all be reacting and learning from each other all the time: that’s how massive learning happens. For a typical week’s assignments, see Week 7 (the week before this one). Meanwhile, here are some student comments where they are remarking on what they learn from in each other’s stories:
I think what I have enjoyed most about this class so far is reading other people’s stories and getting to enjoy such a wide range of writing styles. It has given me inspiration for my own writing, and it has been a great tool to see just how differently people might choose to interpret a story.
When reading other’s stories, I love looking at the different styles and vocabulary that people use in order to get their message across. Everyone writes differently and seeing those differences manifest themselves into great stories is awesome! I enjoy seeing all the creativity. I have been receiving lots of great feedback on my stories and I have been doing my best to give the same kind of valuable feedback to other students in this class.
I love reading all the different stories and seeing all the different writing styles that we have in this class. I have also enjoyed getting to read peoples introductions, I think that these posts give people the opportunity to express themselves in a way a typical in class introduction would not let you. I have also learned so much more about my classmates through the online introductions than I feel like I ever would have learned in a classroom setting.
When I read other people’s stories I often find myself amazed at how well other people can write. My skill level in writing is not the highest so it is nice to read something that is done by a better writer than myself. It helps me to study their writing style a bit and then add it to my own.
When I read other people’s stories, I am blown away. People do such an amazing job and are so experienced. The creativity in this class is honestly amazing. I think I have been so amazed I forget to be constructive so I will focus on being more constructive as well these next few weeks.
I really enjoy looking at other’s blogs and reading their work. It is cool to see how someone can take the same original story I have read and interpret it in a completely different way in their own story. I also admire those in this class who are technologically gifted and have truly made their blogs a work of art.
When I look at other people’s story I love how majority of them use a lot of dialogue. Dialogue is one of the things that I struggle the most with so I would love to be able to incorporate it more in my own stories.
I have been liking everyone’s stories so far. They are all so different and unique, that I get a new perspective on story writing every time I go to someone’s blog. I think that I need to use dialogue more in my stories. I read a lot of great stories where the author used dialogue really well, and that is something I struggle with.
I think one of the best ways to develop my writing skills is simply to practice, read others’ stories, and get feedback- all things we do in this class!
I saw a story one of my peers wrote and was amazed. He made me think about the different ways I could write a story for this class and the future. He spoke through to the reader breaking the 4th wall, so to speak. I felt like he really captivated the reader instantly and kept their attention.
Each week as I read unique and wonderfully written stories, I am amazed on how people can create so many different stories from different perspectives, inspirations, and characters all derived from the same story. After reading their stories, I became more determined to enhance my storytelling, and judging by my writing since the beginning of the semester, I can honestly say that I’ve noticeably improved!
I really like reading others’ stories simply to see the wide array of storytelling techniques and styles people have.
I think my fellow students are very talented. I like reading their work because they bring different perspectives and insights to the same readings. I have noticed that the other students have no problem making their stories short and to the point. This is something that I need to work on, so it helps for me to read their work and to understand how they think and write. I love a cliff hanger, but I definitely need to work on bringing my stories to a close without going way over the word count.
I so admire the creativity of so many of the other students in this class. I am blown away by how they have written their stories and how they have made them their own.
I love the imagery that some people have used in their stories. I feel like I am there with the character and not just reading about him or her. I am definitely working on that especially with my storybook.
When I read other peoples stories, I admire a lot of the different qualities that people use. I like the dialogue and description. I think that my stories could use more of that.
I really like everybody’s creative ideas. I’m always amazed by what everybody comes up with about the stories! We don’t all read the same ones, too, and I really like seeing what everybody else chooses to read.
I really enjoy good stories. There are so many people in class with amazing writing skills and there are some that are about average. Some people have the tendency to make their stories a huge wall of text that makes it hard to digest the story. That is something I would like to avoid in my writing.
As far as other people, I really enjoy reading my classmates stories. I love seeing how we all interpret things differently, and how our creativity comes out in different ways as well.
I admire the variety of people in this class. We have professional writers, engineers, nurses, and a crazy active mom. Everyone is so unique in their own special way. Its great seeing the different approaches they have to writing as well.
When thinking about other people’s stories, a couple things come to mind. First, there are a lot of good writers out there! At least that’s what I’ve noticed when reading other people’s stories. Some good habits that they have is their use of detail and imagery, both things that I am trying to improve upon. Second, is their grammatical errors in their stories. For the most part this doesn’t really bother me, but if I’m reading along and there’s a trip up in the writing, it throws off my groove and that can be a little annoying. I think that people just get excited when writing their stories and they forget to go back and edit their stories afterwards. I guess that’s where feedback comes in.
One of my favorite parts of each weeks assignments is to read other peoples stories. I like to see how creative people can get. We all read the same thing each week, so it is really interesting to see how they interpreted it and how they think about the content that was assigned. Reading these stories also allows me to see what to avoid. I try to stay away from too much dialogue. I also try to stay away from really long paragraphs. When I read stories that have big chunks for paragraphs, it gets tiring and draining for the reader. Either add some pictures to divide it up or make smaller paragraphs! This class is able to allow the readers and writer to grow every week, and I really admire that!
I enjoy the weekly commenting so much more than I would’ve expected to. It’s so interesting seeing how the same source material can end up becoming so many different things once different people start approaching it, and how sometimes you can see the interests mentioned in people’s intro posts end up influencing what they do in their stories.
I think another interesting facet of this class is being able to read the other student’s posts because it not only shows their creativity but helps me gain some inspiration as well!
I have enjoyed reading my classmate’s stories so far this semester and I am often inspired by their creativity and unique approaches to stories that I never would have thought of! Sometimes, I am intimidated by reading them because I feel like my stories are far inferior, but it it still enjoyable and inspiring for me.
I definitely aspire to write more like some of the people in their class. I wish I could easily write funny stories that flow well. Some of my classmates are fantastic writers.
When I look at other people’s stories, I admire the details. Again, with my background in journalism and nonfiction writing, I have lost my creative mind, in my opinion. I don’t feel like I have gotten back into touch with a way to create vivid details. I could do it with nonfiction/journalism, but it took a while to master that because I had to create vivid words (not details) using the actual details the source had given me. So there wasn’t much leeway given to me. So I truly enjoy seeing the creativity of the students and hopefully I can force my brain into letting it be more creative.
In other people’s stories, I most admire creativity. I wonder how people came up with the storylines, and what motivates them.
Looking at writings from other students, I think the biggest thing I notice is other people’s ability to write descriptively. I can often see something vividly in my head but it doesn’t translate to paper like I’d like it to. So, I’m envious of others that can do it and I always aspire to improve that area of my writing.
I most admire some people innate ability to write stories that just flow perfectly. It seems like they can just think of a topic and write a story without even thinking much. That most likely isn’t the case, but there are a few writers in our class who I can tell are on another level when it comes to storytelling and their posts overall.
I dread dialogue, and will do everything in my power to avoid writing it. It so happens that that is exactly what I love the most about other peoples stories. So many of my fellow classmates can write dialogue, and they are amazing at it, and it makes me envious of that ability. Conversely, I feel like they end up missing part of the stories because they focus on the dialogue so much that there is not space for descriptions or support. To much dialogue and the story feels superficial. Oh well, maybe I should stop shying away from the dreaded conversation.
~ ~ ~
The Amazing Powers of Inoreader
And if you are interested in the amazing way Inoreader makes that possible in just a few minutes, here’s a quick run-down:
Subscribe to blogs. I’ve subscribed to my students’ blogs and put those subscriptions in a folder in Inoreader. Details here.
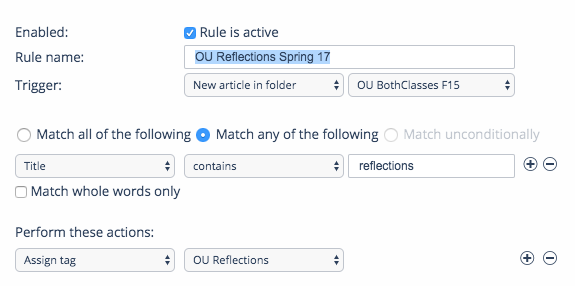
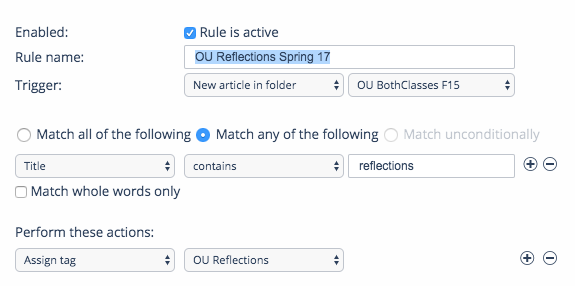
Rule. I create a rule to automatically assign a tag to incoming posts with the word “Reflections” in the title. (That’s part of the assignment instructions.) You can create a rule before any posts have come in for an assignment, or you can create it after the fact and Inoreader will run the rule retroactively on the last 1000 posts in the folder:

Turn on syndication. I then turn on syndication for that tag.

HTML clippings. I then configure the HTML clippings, and I remember (!!!) to change the http to https. Thanks to Alexis for reminding me about that yesterday! (I do it automatically and sometimes I forget to mention it when I give instructions like this.)

Paste the iframe in Canvas. You see the results here: Blog Network RSS (with Inoreader): Reflections Posts.
And of course there must be a cat:
Look for patterns in the feedback.